Branding SharePoint 2013 Top Navigation Menu bar with Custom CSS
Branding SharePoint top navigation is one of the frequent requirement in SharePoint implementations. Here is my quick way to apply branding to SharePoint 2013 top navigation menu.
Step 1: Create a custom CSS file with custom styles for your navigation menu (Find my CSS below!). Upload it either to the site assets library/Master pages folder or to the file system (/_Layouts/Styles/).
Step 2: Edit the HTML master page and add references to your custom CSS.
Open the HTML master page of your site in SharePoint designer (by default: Seattle.html). Locate this chunk:
<!--SPM:<SharePoint:CssRegistration Name="Themable/corev15.css" runat="server"/>-->
Add this line just below it:
<!--SPM:<SharePoint:CssRegistration Name="https://YOUR-SITE-COLLECTION-URL/SiteAssets/YOUR-CSS-FILE.css" runat="server" After="corev15.css" />-->
Rather than hard-coding the URL, upload/deploy custom CSS to the Master Pages folder and set the path as:
<!--SPM:<SharePoint:CssRegistration name="<% $SPUrl:~site/_catalogs/masterpage/YOURFOLDER/YOUR-style-Sheet.css %>" runat="server" after="SharepointCssFile" />-->
Custom CSS to Branding SharePoint 2013 Top Navigation Menu:
My Custom CSS goes here:
/*** Top Navigaion Menu Items container DIV ***/
.ms-core-listMenu-horizontalBox {
background-color: #47A4D3;
}
/*** Top Navigaion Static Menu Items ***/
.ms-core-listMenu-horizontalBox li.static {
border: 1px solid transparent;
background: url("/_layouts/Images/selbg.png") repeat-x left top;
}
/*** Top Navigaion Static Menu Item Links ***/
.ms-core-listMenu-horizontalBox li.static > .ms-core-listMenu-item {
color: #21374C;
white-space: nowrap;
border: 1px solid transparent;
padding: 10px;
padding-left: 20px;
margin-right: 1px;
}
/* Top Navigation static Menu Item Links Hover Style */
.ms-core-listMenu-horizontalBox li.static > .ms-core-listMenu-item:hover {
background: url("/_layouts/Images/selbg.png") repeat-x left top;
background-color: #0A85C4;
color: #fff;
text-decoration: none;
}
/*** Top Navigaion Static Menu Selected ***/
.ms-core-listMenu-horizontalBox li.selected a.selected {
/* Glass Effect Shade Image */
background: url("/_layouts/Images/selbg.png") repeat-x left top;
/* Glass Effect Shade Image */
background-color: #0A85C4;
color: #fff;
text-decoration: none;
border: 1px #134072 solid;
padding: 10px 10px;
margin: 1px;
}
/*** Sub-Menu/Flyover/Dynamic Menu Container ***/
ul.dynamic {
background-color: #D5E4F2;
border: 1px solid #000;
padding: 1px;
margin-top: 5px;
}
/*** Sub-Menu Items (HyperLinks) Style ***/
ul.dynamic .ms-core-listMenu-item {
background-color: #f7f7f7;
padding: 10px 20px 10px 20px;
white-space: nowrap;
}
/*** Sub-Menu Items (HyperLinks) Hover Style ***/
ul.dynamic .ms-core-listMenu-item:hover {
background-color: #61CBFD;
color: #FFF;
}
/** Hide "Edit Links" ***/
.ms-listMenu-editLink {
display: none !important;
}
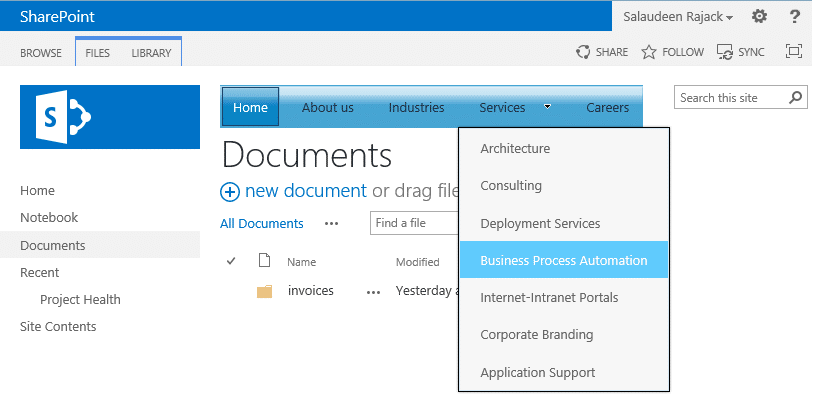
Here is my branded SharePoint 2013 top navigation menu bar.

Here is another post on: Branding SharePoint 2010 Top Navigation

Will this work in sharepoint online?
When I move the navigation bar under the title bar it does not show sub menu items. Could you please help?
When we move navigation bar to another div it does not show sub menu items. Could you help about this issue? Lets say for example move to just under the title bar…
Will this work in sharepoint 2019
Thank you it worked for me but only in IE:(
Please let me know the css code for Firefox and Chrome.
I tried opening my site in SPD but it won’t open. Is there any other way to embed this code without SharePoint Designer?
great article indeed …. can you please advise what color is selbg.png. Thank you
I’ve got it … it seems to be a system image
Thanks, this post was so helpful.
How can I have this navigation along the entire area that my navigation is placed (div.ms-breadcrumb-box.ms-tableCell.ms-verticalAlignTop)?
This article was extremely helpful! Thanks for the post. Is there a way in the CSS to have the items wrap?
Thanks for the post, if i want to have the top navigation across the page including the search box can you show me how please?
Great article…most helpful, thanks 🙂
Excellent Article!!! Can you tell me how I can make the text the color white? Right now mine is the SP default grey color. Thanks!
Hey Salaudeen,
I used your code and added this navigation menu to our sharepoint site. However, the second from the last tab stays highlighted as if the mouse is over it. Do you know how to stop this? Thanks!
Salaudeen, thank you for getting back to me. I’ll do what you recommend.
This really is a slick solution, I really like what you have done.
thanks again
This is great stuff, thanks.
I have followed this step by step and the only issue I’m seeing is that the menus are not not picking this up at the sub-sites. I’m using Managed Navigation at the top level.
I’ve also gone into the Design Manager and completed Step 7 to Publish and Apply the design by selecting: “Reset all subsites to inherit this site master page setting” as well as the Theme: “Reset all subsites to inherit the theme of this site”
What am I missing? I really want to run with this for the entire site but if the sub-sites don’t pick it up I will have to find another solution.
Thanks for any guidance you can provide.
Well, This is a known issue while using Managed navigation in SharePoint 2013. Subsites doesn’t inherit the navigation from parent site. Fix is simple, go to subsites and manually re-apply the navigation settings. You can use PowerShell to set navigation options.
Salaudeen,
This is palvarez, we chatted about this back in 2015.
I’m not able to get the sub-sites to reflect the nicely branding navigation using your solution. It came out great, by the way. I tweaked the CSS a bit and it looks quite nice.
Anyway, I have publishing enabled, I have published the revised Master page, and I went through the “Publish and Apply Design” steps described above.
I’ve tried going to the sub-sites and re-applying the navigation settings.
I’m not familiar with PowerShell scripting, so I have not tried that.
Can you provide any other solutions to get this applied down to all of the sub-sites?
thanks in advance!
Go to Site Settings >> Master page under Look and Feel >> Select your master page , Alternate CSS and tick “Reset all subsites…” check-boxes for each settings, and then OK once!
Hello, i have the same problem too, i did what is written above but all my subsites doesnt pick the desugn
awesome.. thanks
thank you you are helping me
can u send me the code in css for qucik launch expand and close with arrows for office 365 site
it helps me more in office 365 site ..thank u
The idea looks impressive. Thanks!