SharePoint Online: How to Inject Custom CSS in Modern Sites?
Requirement: Add custom CSS to modern SharePoint Online sites.
How to Inject Custom CSS to Modern Sites in SharePoint Online?
Customizing the look and feel of a SharePoint Online site can be a great way to make the site more visually appealing and better suited to your needs. One way to do this is by adding custom CSS to the site. This allows you to make changes to the styles of the site’s elements, such as the font, colors, and layout. In this post, we will walk you through the steps for adding custom CSS to a modern SharePoint Online site.
The Alternate CSS and script editor web parts are not supported in the Modern SharePoint Online sites. However, if you want to inject a custom CSS into your SharePoint Online sites, you can use the React application customizer to inject CSS. Here are the steps at a high level:
- Create a CSS file with your customizations and upload it to the “Style Library”
- Download or build the SPFx solution package from https://github.com/hugoabernier/react-application-injectcss
- Upload and deploy the .sppkg file to the tenant App Catalog
- Activate the SPFx Application customizer to the site through custom action
Step 1: Create a Custom CSS file and Upload it to “Style Library”
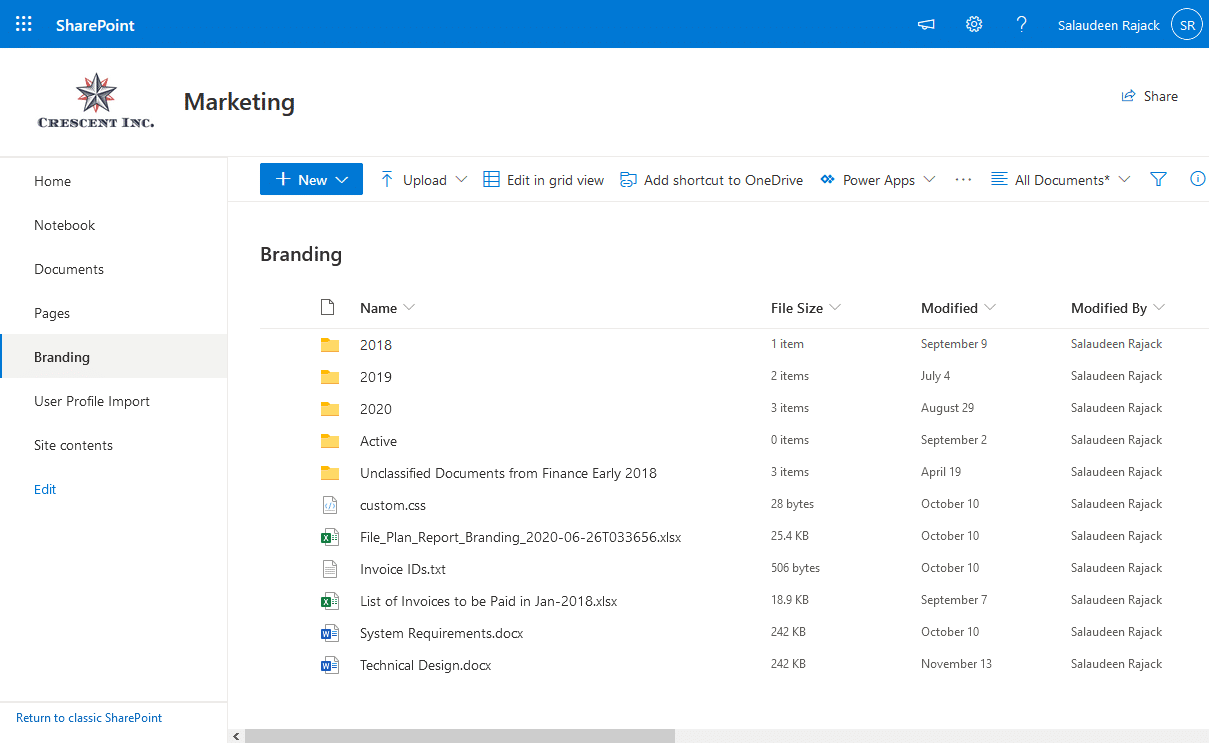
In my case, we wanted to hide the “Export to Excel” button in all lists and libraries of a SharePoint Online site and used this CSS in my custom.css file and uploaded it to the “Style Library” folder of the site:
button[name="Export to Excel"] {
display: none;
}
Step 2: Download the SharePoint Framework Solution Package
Go to https://github.com/hugoabernier/react-application-injectcss/tree/master/assets and download the “react-application-injectcss.sppkg” file to your computer. You can also download the source code and build a new solution with your customizations.
Step 3: Upload and Deploy the .sppkg file to your App catalog Site
Once you have the SPFx package ready, you can deploy it to your app catalog to make it available on any site of your tenant.
- Navigate to your App catalog site. E.g. https://<tenant>.sharepoint.com/sites/apps/
- Click on “Apps for SharePoint” >> Click on “Upload” >> Browse and select the “react-application-injectcss.sppkg” file you downloaded >> Deploy.
More info on How to Deploy an App to App Catalog in SharePoint Online?
Step 4: Activate the SPFx Application Customizer to the Site through Custom Action
The next step is to deploy the application customizer to the site or tenant using custom action. Here is the PowerShell to deploy the application customizer:
#Parameters
$SiteUrl = "https://crescent.sharepoint.com/Sites/Marketing"
$customCSSUrl = "https://crescent.sharepoint.com/sites/Marketing/Style%20Library/custom.css"
#Connect to Site
Connect-PnPOnline $SiteUrl -Credentials (Get-Credential)
#Add Custom Action
Add-PnPCustomAction -Title "Inject CSS Application Extension" -Name "InjectCssApplicationCustomizer" -Location "ClientSideExtension.ApplicationCustomizer" `
-ClientSideComponentId "5a1fcffd-dfeb-4844-b478-1feb4325a5a7" -ClientSideComponentProperties "{""cssurl"":""$customCSSUrl""}"
If you want to remove the application customizer, you can do this by:
#Parameters
$SiteUrl = "https://crescent.sharepoint.com/Sites/Marketing"
#Connect to Site
Connect-PnPOnline $SiteUrl -Credentials (Get-Credential)
#Remove the Custom Action
Get-PnPCustomAction | Where { $_.Name -eq "InjectCssApplicationCustomizer"} | Remove-PnPCustomAction -Force
That’s all. Your custom CSS should be in action! The “Export to Excel” button is hidden through our custom CSS:

To add CSS to modern pages in SharePoint Online, you can use the Modern script editor web part: How to add CSS to SharePoint Online modern page?
Conclusion
In conclusion, adding custom CSS to a modern SharePoint Online site is a simple process that allows you to customize the look and feel of the site to better suit your needs. By following the steps outlined in this tutorial, you can easily apply your own custom styles to the site, making it more visually appealing and better suited to your needs. Whether you want to make small changes to the site’s colors and fonts, or completely overhaul its layout, custom CSS can give you the flexibility to do so.

Hello, I just read your post, I managed to hide the “Export to Excel” button as shown in your example but… how can i get it back ? 😀 thanks for your time !
You have to remove the custom action or change the CSS file!
Thanks for your answer. That’s what i did ! I’m on it since yesterday but it won’t work. Hiding the button was ok removing the css code didn’t do anything, changing it was not working till 1h ago so i finally have it back but it was a complete nightmare… And the button is not centered like the others anymore, it’s positionnesld on top. I tried to add properties to center it but it won’t work either.
I removed the code and tried to hide another button ( the sync button) it’s not working either and even doing this my “export to excel ” button is still not center.
So there’s something wrong and i don’t understand what…but i followed all tour steps 😞
Is there a way to add a CSS file to just one site?
Hello,
When I try to activate the SPFx Application Customizer to the site through custom action it pops up a window asking for admin permission. I am an admin on the site that I want to activate it. Any thoughts?
You still need to enable customization to your site:
Connect-SPOService -Url https://yoursite-admin.sharepoint.com
Set-SPOSite -Identity https://yoursite.sharepoint.com/sites/X -DenyAddAndCustomizePages $false
my previous answer is for when you cannot upload the CSS to the style library
Hi. I’ve followed the instructions completely and have no errors, but the button is still there. Any ideas? Thanks
Check your CSS! Make sure it’s applied to the element using the web developer toolbar.
How to delete/hide any SharePoint online feature from classic site?
This video might offer some help
https://www.youtube.com/watch?v=BhepkXKkXAw&list=PLGWG_rRY_j4OEE2JXIuB2UndePRR3AHsy&index=11
Do we need to get the our own unique ID after checking using Get-PNPApp?
In our case the ID =
95059cc8-b63c-400b-ab8e-649335e44bff react-application-injectcss-client-side-solution True 1.2.0.0
In your example it is “-ClientSideComponentId “5a1fcffd-dfeb-4844-b478-1feb4325a5a7”
Hi,
Thanks for the solution. Is there a way to change the header size and the logo size on the modern page?
I am using Sharepoint OnPrem 2019, so customizing header and footer is not an option OTB
Hi Is it possible to hide the option on the click of gear icon like site content ,site usage and site permissions.
How can we upgrade it?
Do you mean Update the CSS? Just edit and save the CSS where it’s saved. If you want to update the SPFx solution, remove it from the App Catalog, Re-Add to the Tenant App catalog and then to the site.
This works for Document Libraries but not Lists, is it possible to modify the .css file to also exclude the ‘Export to CSV’ that remains with Lists?
Well, You have to pick the button with the appropriate selector. E.g. On modern lists, the “Export to Excel” button can be selected with:
button[name=”Export”] {
display: none;
}
Is there a way i can change font size in SharePoint document library tittle on top?