How to Create a Document Library Template in SharePoint Online?
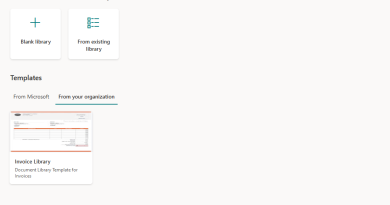
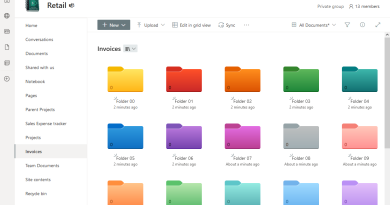
One of the most powerful tools to streamline document management in SharePoint Online is creating custom document library templates. By creating a template, you can ensure consistency across your organization and save time when creating new libraries. In this article, I’ll guide you through the process of creating a document library template…
Read more